Heute ist Comic-Sans-Tag

Der Moment ist gekommen, gleich zwei Festtage zu feiern, nein drei …
Da wäre zunächst mal der Comic-Sans-Tag, den die niederländischen Radiomoderatoren Coen Swijnenberg und Sander Lantinga 2009 ins Leben gerufen haben. Nach ihrer Definition fällt er stets auf den ersten Freitag des Monats Juli. Zweitens haben Comic-Sans-Entwerfer Vincent Connare und Microsoft die Schrift vor genau 20 Jahren herausgebracht, ein runder Geburtstag also. Dritter Grund zum Feiern ist der heute veröffentlichte »große Bruder« der Comic Sans, entworfen von Diederik Corvers und Serious Sans getauft.
 Der als TYPO-2010-Sprecher bekannte Entwerfer von Ogentroost (Fontblog berichtete) sagt über seine Neuheit: »Sie sieht auf den ersten Blick ziemlich seriös aus. Aber weil sie direkt mit Comic Sans verwandt ist, kann Serious Sans eine gewissen Freundlichkeit nicht verbergen.« Pünktlich zur Premiere hat er die Website www.serioussans.com ins Leben gerufen, wo die neue Schrift ausführlich vorgestellt wird und geladen werden kann.
Der als TYPO-2010-Sprecher bekannte Entwerfer von Ogentroost (Fontblog berichtete) sagt über seine Neuheit: »Sie sieht auf den ersten Blick ziemlich seriös aus. Aber weil sie direkt mit Comic Sans verwandt ist, kann Serious Sans eine gewissen Freundlichkeit nicht verbergen.« Pünktlich zur Premiere hat er die Website www.serioussans.com ins Leben gerufen, wo die neue Schrift ausführlich vorgestellt wird und geladen werden kann.
Corvers weiter: »Serious Sans erinnert an eine mit Filzstift gezeichnete Schrift. Die meisten Winkel und Ecken sind leicht gerundet, kaum eine Horizontale und Vertikale ist wirklich gerade.« Zu unser aller Freude bietet Diederik Corvers ab heute eine Basisversion der Serious Sans kostenlos an. Sie enthält 69 Zeichen, das sind alle Groß- und Kleinbuchstaben, die Ziffern, ein paar Satzzeichen und das @-Symbol. Die Vollversion wird 475 Glyphen enthalten und für 39 € erhältlich sein. Kursiv und Bold sind in Arbeit. Weitere Informationen …
Ed Sheeran’s Album Cover Fail
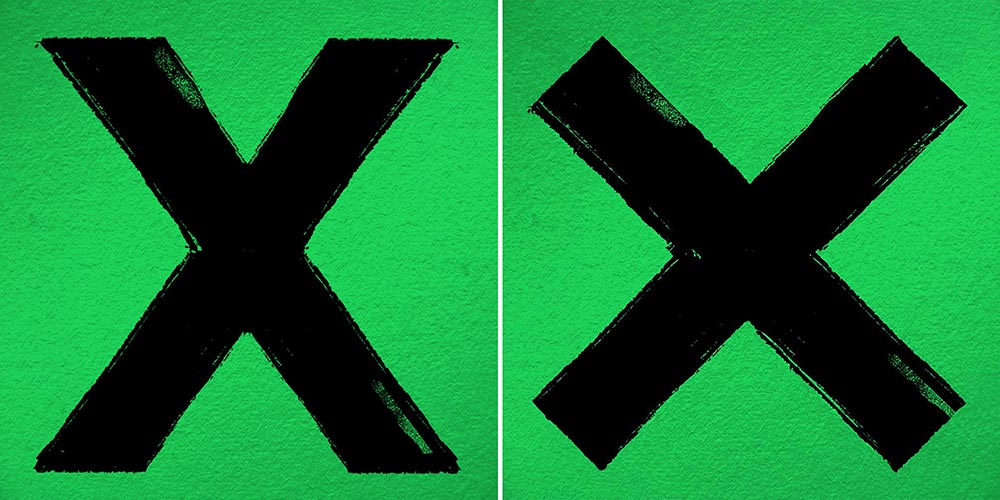
Links: Original-Cover von ×; Rechts: ungefähr so hätte es eigentlich gestaltet sein müssen (Simulation: Fontblog)
Es gibt jede Menge Musiker und Bands, die ihr 10. Album einfach X getauft haben: Def Leppard (2002), Inxs (1990), Peter Maffay (2000), Air Liquide (2001), Chicago (2003), und andere … Der britische Singer-Songwriter Ed Sheeran hat gerade sein zweites Album herausgebracht, das nicht x heißt sondern ×, also »mal« oder im Englischen »multiply«; sein erstes Album hieß übrigens +. Leider zeigt das Albumcover einen falschen Titel, nämlich ein x.
Ein Paradebeispiel dafür, warum es in der Typografie auf Kleinigkeiten ankommt, die eine große Wirkung haben können.
Webfonts im Layout testen auf FontShop.com
Mit dem Tryout-Feature können jetzt Webfonts auf der FontShop.com-Site direkt für Standard-Layouts ausprobiert werden. Drei Layout-Umgebungen: Postkarte, Blog und Buch, können in der unteren linken Ecke ausgewählt werden.
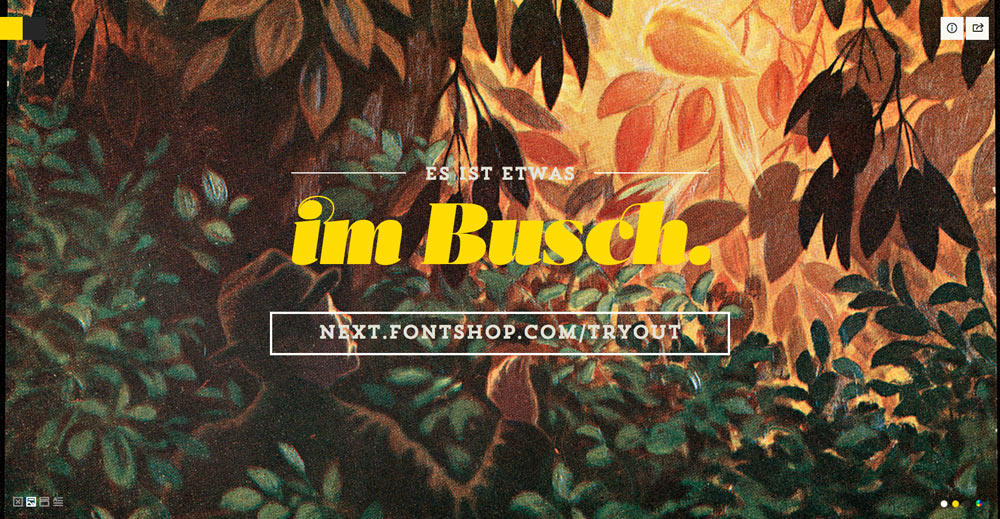
 Tryout-Postkarte mit Trend Slab Five (Zeile 1 und 3) und in der Mitte Acta Poster. Hintergrundbild: Riksarkivet – National Archives of Norway, Flickr Commons
Tryout-Postkarte mit Trend Slab Five (Zeile 1 und 3) und in der Mitte Acta Poster. Hintergrundbild: Riksarkivet – National Archives of Norway, Flickr Commons
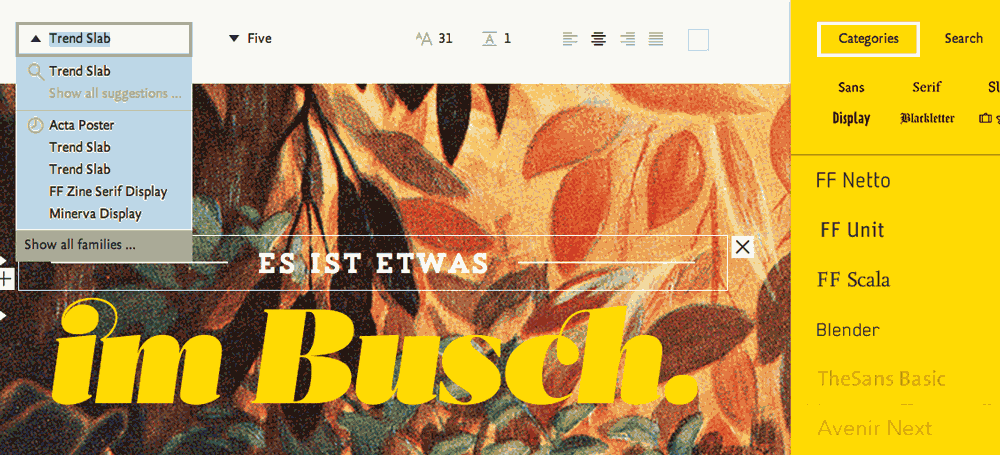
In drei voreingestellten Feldern des Postkartenlayouts können Headlines zum Beispiel mit Display- oder Script- Fonts ausprobiert werden. Weitere Felder können mit Klick auf „+“ hinzugefügt werden. Eine Zeichenpallette erscheint als Kopfzeile, sobald man in ein Schriftenfeld klickt. Die Klappmenüs links enthalten Tipps, Angaben über zuletzt getestete Fonts oder der Link zu allen verfügbaren Webfonts. Nach der Auswahl erscheint rechts die gelbe Spalte, die alle testbaren Webfonts von FontShop, unterteilt nach typografischen Kategorien enthält.
 Zum Gestalten des Layouts stehen die obere Zeile mit Zeichenmenü und die rechte Spalte mit Webfont-Familien zur Verfügung. Schriften, die in grau erscheinen stehen nur im Printformat OpenType zur Verfügung.
Zum Gestalten des Layouts stehen die obere Zeile mit Zeichenmenü und die rechte Spalte mit Webfont-Familien zur Verfügung. Schriften, die in grau erscheinen stehen nur im Printformat OpenType zur Verfügung.
Mit Klick neben die Textrahmen verschwinden die Zeichenpaletten. Die fertige Postkarte kann betrachtet und an Team oder Auftraggeber verschickt werden. Oben rechts bei Klick auf den Pfeil wird ein individueller Link zum Layout erzeugt.
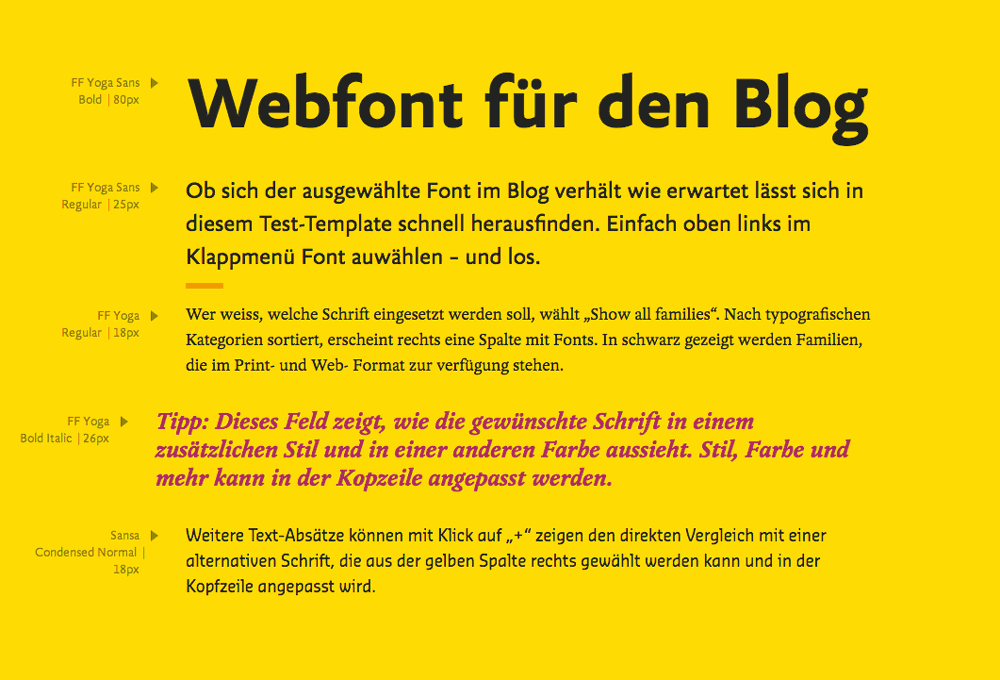
Ob sich der ausgewählte Font im Blog verhält wie erwartet, lässt sich in diesem Test-Template schnell herausfinden. Einfach oben links im Klappmenü Font auswählen – und los. Ein Klick auf das ⓘ – Icon oben rechts zeigt neben den Schriftblöcken Font und Schriftgröße an.
 Im Blog-Template könne Laufeigeneschaften der Text-Schriften und die Kombination von Text- und Headline- und Auszeichnungs- Schriften getestet werden
Im Blog-Template könne Laufeigeneschaften der Text-Schriften und die Kombination von Text- und Headline- und Auszeichnungs- Schriften getestet werden
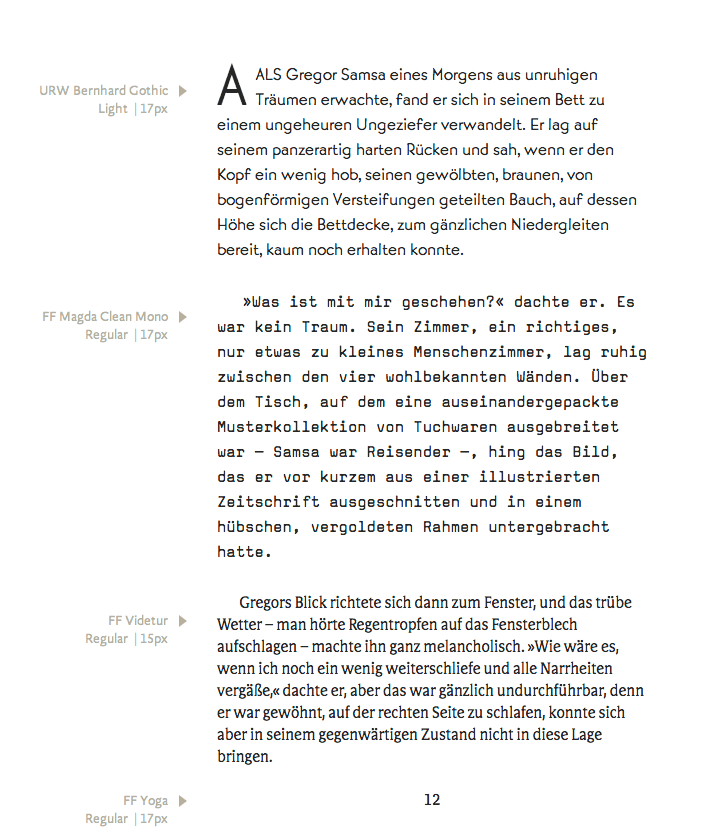
Die Gestaltung von E-Books stellt hohe Anforderungen an Laufverhalten und Lesbarkeit der eingesetzten Textschriften. Das Book-Template konzentriert sich auf den Vergleich von Fließtexten. Wie belastbar eine Textschrift Inhalte transportiert und ob ihre Anmutung zum Thema des Textes passt, kann links- oder rechtsbündig, zentriert oder im Blocksatz herausgefunden werden.  Dreimal Kafka: Wie unterschiedlich Lesbarkeit und Stimmung des Textes ausfallen können, zeigen die Fließtextmuster in Bernhard Modern (1937), Magda Clean Mono (1998) und FF Videtur (2013)
Dreimal Kafka: Wie unterschiedlich Lesbarkeit und Stimmung des Textes ausfallen können, zeigen die Fließtextmuster in Bernhard Modern (1937), Magda Clean Mono (1998) und FF Videtur (2013)
Fresh Fonts: Neuerscheinungen der Woche
 Neue Schriften veröffentlichen in dieser Woche Garage Fonts, gegründet 1993 als Font-Label für David Carsons experimentierfreudiges Ray Gun Magazin, die Chilenen Latinotype und die französische Font-Kooperative FontYou.
Neue Schriften veröffentlichen in dieser Woche Garage Fonts, gegründet 1993 als Font-Label für David Carsons experimentierfreudiges Ray Gun Magazin, die Chilenen Latinotype und die französische Font-Kooperative FontYou.
Latinotype legt mit Clasica Slab eine vielseitige Familie mit neun Schriftschnitten auf, die sich hervorragend in Überschriften und Aufmacher in Zeitschriften und Büchern einsetzen lässt. Auch Leitartikel und Logos hebt sie gekonnt hervor. Ihre Identität gewinnt Classica Slab aus ihren feinen Haarlinien und den streng-symmetrischen Serifen. Bis zum 23. Juli gilt der Einführungspreis mit 75% Rabatt auf die Familie mit neun Schriftschnitten von Thin bis Ultrablack und passenden Kursiven.
Ihre Identität gewinnt Classica Slab aus ihren feinen Haarlinien und den streng-symmetrischen Serifen. Bis zum 23. Juli gilt der Einführungspreis mit 75% Rabatt auf die Familie mit neun Schriftschnitten von Thin bis Ultrablack und passenden Kursiven.
Clasica Slab OpenType | 18 Fonts | € 99 statt € 27 *
Wie jede Woche können Kurzschriftmuster aller Font-Neuerscheinungen auf unserem Board Fresh-Fonts bei Pinterest betrachtet werden.
Aktuelle Einführungspreise
Hamilton Wood Typ HWT Artz – 20% Rabatt bis 30. Juni ★ Abdo Fonts Abdo Free, Abdo Line, Abdo Title, Abdo Screen, Abdo Logo, & Abdo Master – 15% Rabatt bis 2. Juli Abdo Egypt, Abdo Joody, & Abdo Misr – 25% Rabatt bis 2. Juli Abdo Rajab & Abdo Salem – 35% Rabatt bis 2. Juli ★ FaceType Pinto – 50% Rabatt bis 2. Juli ★ FONTYOU Sperling FY, Suzee FY, Wes FY – 40% Rabatt bis 5. Juli Gauthier FY & Zitrone FY – 50% Rabatt bis 5. Juli Brixton FY, Saya FY – 70% Rabatt bis 5. Juli Archille FY – 75% Rabatt bis 5. Juli Booster FY – 80% Rabatt bis 5. Juli ★ Cocijotype Calavera Family, Chicha, Quincha, & Zipolite Rounded Family – 40%Rabatt bis 15. Juli ★ More FaceType Adria Slab and Adria Slab Web – 90% Rabatt bis 15. Juli ★ Sudtipos Abelina Pro and Abelina Redux OT – 30% Rabatt bis 20. Juli ★ Latinotype Clasica Slab – 75% Rabatt bis 23. Juli ★ More FONTYOU Gauthier Next FY & Gauthier Display FY – 40% Rabatt bis 24. Juli Normandie FY, Marianina FY Extended / Wide / XWide — 50% Rabatt bis 8. August ★ & Bold Monday Brando – 30% Rabatt bis 15. August*
– – –
* alle Preise zzgl. MwSt., Irrtümer und Preisänderungen vorbehalten.
REGENERIERENDE FUßCREME von Hansaplast
 Hansaplast hat eine neue Fußcreme herausgebracht. Sie wurde im Rahmen von dermatologischen Studien getestet. Ihre Formel habe sich zur Pflege bei extrem trockener Haut als äußerst wirksam und hautverträglich erwiesen. Bereits nach einer Woche Anwendungsdauer »erhöht die Creme die Hautfeuchtigkeit signifikant um 67 %« sagt Hansaplast. Weitere Informationen und Tipps gegen trockene Haut und Hornhaut findet ihr unter Harte Zeiten für Ihre Füße?
Hansaplast hat eine neue Fußcreme herausgebracht. Sie wurde im Rahmen von dermatologischen Studien getestet. Ihre Formel habe sich zur Pflege bei extrem trockener Haut als äußerst wirksam und hautverträglich erwiesen. Bereits nach einer Woche Anwendungsdauer »erhöht die Creme die Hautfeuchtigkeit signifikant um 67 %« sagt Hansaplast. Weitere Informationen und Tipps gegen trockene Haut und Hornhaut findet ihr unter Harte Zeiten für Ihre Füße?

Was mir zu dem Produkt auf den ersten Blick einfällt:
- Hansaplasts Regenerierende Fußcreme enthält typografische Schadstoffe.
- Kann ich einer dermatologischen Studie trauen, wenn sich ein Schreibfehler durch alle Abteilungen eines Unternehmens schleicht?
- Hat die Einführung des Versal-Eszett zur Beliebigkeit bei der Benutzung des scharfen S geführt?
- Nein, die Schrift Myriad von Adobe enthält kein versales Eszett.
Type Talk 12: Schreibschrift – Gewinner und Verlierer

Der kommende Type Talk (Mittwoch, 25. Juni, 19:00 Uhr, Apple Store Kurfürstendamm, Eintritt frei) widmet sich der Handschrift. Unser Referent ist Andreas Frohloff, gelernter Schildermaler, Kalligraf und heute typografischer Direktor der FontFont-Schriftbibliothek. Wie kein anderer versteht er die Brücke zu schlagen zwischen einem alten Handwerk und den heutigen digitalen Ausprägungen. Seine klassischen Schreibkurse sind sehr begehrt, vor allen unter jenen Schriftenfreunden und -entwerfern, die für ein paar Stunden den Computerarbeitsplatz verlassen, um den Bezug zum Ursprung der Schrift wieder herzustellen.
Frohloff selbst interessiert sich zunehmend für die digitale Simulation der Handschrift, auf dem Tablett oder am Computerbildschirm. Im Typetalk wird er mehrere Stifte und Apps vorstellen, mit denen sich nicht nur die traditionelle Kalligrafie simulieren lässt, sondern sogar weiter entwickeln, Kalligrafie 2.0.

Zur Einführung werde ich am kommenden Mittwoch kurz auf neuere Forschungsergebnisse eingehen, die sich dem Thema Schreiben & Lernen widmen. Dass Handschrift irgendwie eine Rolle beim Lernen spielt, ahnen wir alle, wir glauben es sogar zu spüren. Wie das genau funktioniert, versuchen gerade Wissenschaftler in aller Welt zu entschlüsseln. Neuere Erkenntnisse bestätigen nicht nur das ganz spezielle Zusammenspiel von Handschrift und Gehirn, sondern auch den Unterschied in der neuronalen Verarbeitung von verbundener Schreibschrift und von Blockbuchstaben.

Aktuelle Untersuchungen mit Studierenden sind dem Zusammenspiel von Lernen und Schreiben dicht auf den Fersen. Durch das Aufschreiben mit der Hand verarbeiten sie den Inhalt einer Vorlesung und packen ihn in einen neuen, eigenen Rahmen (reframe) … Diese Reflexion und Manipulation führt zu einem besseren Verständnis. Die Studien sagen nicht, dass das Schreiben auf Papier stattfinden muss. Und daher wird uns die Demo von Andreas Frohloff – am Ende seines Vortrags – die Augen für zukünftige Schreibszenarios auf dem Tablett öffnen.
Type Talk: Digitale Kalligrafie, mit Andreas Frohloff und einer Einführung von Jürgen Siebert, Mittwoch, 25. Juni 2014, 19:00 Uhr, Apple Store Kurfürstendamm, Eintritt frei, hier anmelden …
Gerrit Noordzijs TYPO Berlin Video-Interview
 Einer der Höhepunkte der diesjährigen TYPO Berlin war der 30-minütige Videovortrag aus dem Wohnzimmer von Gerrit Noordzij. Gerrit Noordzij ist ein niederländischer Schriftdesign-Lehrer, Typograf und Autor. Seine Theorien und seine Schreibpraxis bilden das Fundament der Den Haager Schriftschmiede Type & Media an der königlichen Kunstakademie. Schriftentwerfer aus aller Welt holen sich hier, wo Noordzij von 1960 bis 1990 lehrte, den letzten Schliff.
Einer der Höhepunkte der diesjährigen TYPO Berlin war der 30-minütige Videovortrag aus dem Wohnzimmer von Gerrit Noordzij. Gerrit Noordzij ist ein niederländischer Schriftdesign-Lehrer, Typograf und Autor. Seine Theorien und seine Schreibpraxis bilden das Fundament der Den Haager Schriftschmiede Type & Media an der königlichen Kunstakademie. Schriftentwerfer aus aller Welt holen sich hier, wo Noordzij von 1960 bis 1990 lehrte, den letzten Schliff.
Wir hatten die Ikone des holländischen Grafikdesign früh als Sprecher zur TYPO Berlin eingeladen. »Das Thema Roots ist genau mein Ding«, schrieb er. Aus gesundheitlichen Gründen verlegten wir Noordzijs Vortrag in sein Atelier in seinem Wohnhaus beim holländischen Zwolle. Gerrit Noordzij mochte zunächst nicht, dass wir das Interview freigeben. Das Ergebnis mochte er so sehr, dass wir ihn noch überreden konnten.
Ein informativer wie launiger TYPO talk über die Entstehung der lateinischen Schrift, die Noordzij an der Tafel niederschreibt …
– –
Foto: Tânia Raposo
Leipzig: Schrift, vom Buch auf die Straße

Zusammen mit der Hochschule für Grafik und Buchkunst (HGB) zeigt das Museum für Druckkunst Leipzig vom 27. Juni bis 28. September die Ausstellung »Vom Buch auf die Straße. Große Schrift von 1600 bis 1920«. Die Ausstellung findet im Rahmen des 250-jährigen Jubiläums der Hochschule für Grafik und Buchkunst Leipzig statt.
Unter der Leitung von Julia Blume, Prof. Fred Smeijers und Pierre Pané-Farré (alle HGB Leipzig) recherchierten Studierende der Fachklasse Type-Design in Leipziger Archiven und Bibliotheken nach Zeugnissen, die die visuelle Kraft und den Facettenreichtum von Schrift darlegen. Betrachtet wurde besonders der Zeitraum zwischen 1600 und 1920, aber auch frühere Belege und Tendenzen wurden einbezogen. Für die Ausstellung wurden Plakate, Schriftmuster, Postkarten, Drucksachen und Fotografien sowie Objekte und Filme ausgewählt. Ein Schwerpunkt lag hier auf Artefakten, die einen engen Bezug zu Leipzig aufweisen.

Schriften verließen ab dem 18. Jahrhundert zunehmend den Raum des Buches und prägten das Stadtbild besonders im 19. Jahrhundert. Ob politisch oder kommerziell: Buchstaben transportierten an Plakatwänden, Litfaßsäulen oder Schaufenstern Botschaften in die Öffentlichkeit. Neben gedruckten Erzeugnissen existierten von Hand gemalte Schriften auf Schildern und Schaufenstern, in Stein gehauene Straßenbeschriftungen oder wandfüllende Mauerbeschriftungen. Diese diversen Techniken der Umsetzung, wesentliche Entwicklungen in der Druckindustrie sowie Einflüsse aus Architektur und Malerei (z.B. Art Nouveau und Jugendstil) führten im ausgehenden 19. Jahrhundert im deutschen Sprachgebiet zu einer einzigartigen Vielfalt an Schriftformen.
Ein Teil der Ausstellung zeigt die für Schrift häufig verwendete Methode des Schablonierens. Anhand eines rekonstruierten Schabloniertisches können Besucher diese Reproduktionstechnik selbst erproben. Eine Auswahl von historischen Objekten gibt Einblicke in die Herstellung und Entwicklung dieser manuellen Technik. Die Fachklasse Type-Design, die als profilbildender Strang der HGB Leipzig auf eine 110-jährige Tradition zurückblicken kann, ermöglicht somit auch einen Einblick in die eigene Arbeitsweise eines Schriftgestalters, bei der die historische Reflexion einen wesentlichen Anteil einnimmt.
Abbildungen oben: Schablonenring, Messing, New York Stencil Works, 1868-1871, Durchmesser 250mm; Mitte: Schablone M, Art Nouveau, um 1910. Höhe 158mm.