❤ der Woche: Roßa/Schmidt/Sommer “Typoversity”

Typoversity, herausgegeben von Nadine Roßa, Andrea Schmidt und Patrick Marc Sommer, riecht erst mal ganz wunderbar, wenn man auspackt und aufschlägt. Auf 240 Seiten präsentieren die Autoren (erschienen bei Norman Beckmann, Preis; 24,90 €, Bestelllink) aktuelle Projekte aus Ausbildung und Studium. Das Trio lässt auch jede Menge Lehrende und Experten zu Wort kommen. In Interviews mit Prof. Heike Grebin, Prof. Nora Gummert-Hauser, Prof. Jürgen Huber & Christian Hanke, Prof. Indra Kupferschmid, Prof. Jay Rutherford, Prof. Betina Müller, Prof. Ulrike Stoltz, Prof. Rayan Abdullah und Dan Reynolds berichten die Lehrenden über ihr Lehrkonzept und verraten, wie es ihnen gelingt, Studierende für Typografie zu motivieren und zu begeistern.

Typoversity diskutiert die Rolle der Typografie für die gestalterische Arbeit und ihre gesellschaftliche Relevanz. Es beantwortet Fragen wie: Wie steht es um den typografischen Nachwuchs in Deutschland? Wie gehen die Studierenden mit Typografie um? Wie sieht die typografische Ausbildung in Deutschland und anderswo aus? Die Ausbildung hat sich im Laufe der letzten 20 Jahre durch den Wandel der Technik enorm verändert. Sie ist sowohl schneller und globaler geworden, und nicht immer kann die Lehre folgen. Typoversity hilft, den Überblick zu behalten, den Wandel besser zu verstehen und die eigenen Schwerpunkte zu finden. Wie für das oben vorgestellte Buch von Gerbaulet gilt auch für Typoversity: Dem Design-Nachwuchs dringend zu empfehlen!
Abschlussarbeiten an der FH Mainz ansehen

Vom 13. bis 16. Januar 2012 stellen 28 frisch gebackene Kommunikationsdesigner der Fachhochschule Mainz ihre Abschluss-Projekte aus. Zu sehen sind Arbeiten aus den Bereichen Buch-und Schriftgestaltung, Editorial und Corporate Design, Fotografie, Illustration, interaktives Design und Installation.
So unterschiedlich wie die Medien und sind auch die Themenschwerpunkte: So ist zum Beispiel ein Buch über die Künstlergruppe ZERO entstanden, eine Ausstellung zur Typografie oder eine Installation zum Thema Observation und vieles mehr. Einen kleinen Vorgeschmack gibt es schon vorab auf der Internetseite www.bachelor-2011.tumblr.com. Der Premierenabend beginnt um 19 Uhr mit einer feierlichen Eröffnung. Im Anschluss daran Musik und Tanz.
Die 25 schönsten Bücher 2012 werden gesucht

Um als Impulsgeber für herausragende Gestaltung und Verarbeitung – über die Herstellungs- und Gestaltungsszene hinaus – Kontur anzunehmen, geht der Wettbewerb »Die schönsten deutschen Bücher 2012« gestrafft in einen neuen Rhythmus. Er richtet sich nach wie vor an Verlage, Buchgestalter und produzierende Betriebe. Beurteilt werden die Qualität des Buches in Hinblick auf Gestaltung, Konzeption und Verarbeitung sowie der ästhetische Gesamteindruck. Einsendeschluss für Bücher mit Erscheinungsdatum zwischen 1. 11. 2010 und 31. 3. 2012 ist der 31. März 2012.
Die schönsten deutschen Bücher 2012, zukünftig eine festgelegte Anzahl von 25 Büchern, die sich durch erstklassige Gestaltung, Konzeption und Verarbeitung auszeichnen, sind gleichzeitig die Nominierungen für den mit 10.000 Euro dotierten »Ersten Preis der Stiftung Buchkunst«, der für das schönste deutsche Buch vergeben wird. Der Förderpreis für junge Buchgestaltung – ab 2012 ein eigenständiger Wettbewerb – läuft zukünftig ohne Altersbegrenzung.
Formulare zur Anmeldung gibt es auf stiftung-buchkunst.de -> Der deutsche Wettbewerb -> Teilnahme 2011/2012.
Loblied auf Stefan Kiefer

Vor vier Monaten startete ich hier im Fontblog die Initiative leidenschaftliche Typografie!. Viele Leser schlossen sich meinem Verlangen an und begrüßten in den Wochen darauf die Anregungen zur Weiterbildung (Gute Typografie, jetzt!).
Der Kampf geht weiter, liebe Freunde, auch 2012. Vergangene Woche wurde von einigen Mitstreitern auf Twitter bereits der Briefwechsel zwischen dem Bundespräsidenten Christian Wulff und den BILD-Chefredakteur Kai Diekmann typografische unter die Lupe genommen:
Skandal! Wulff-Anwalt benutzt Times New Roman! #Schrifttypengeschmacksverirrung
— Marian Tobias Wirth (@mtwirth) Januar 5, 2012
Kai #Diekmann schreibt in Times New Roman.
— typefacts.com (@typefacts) Januar 5, 2012
Nun, es ist keine Neuigkeit, dass im anwaltlichen Schriftverkehr, selbst wenn es möglich wäre (Fax, Brief, Abbildung für die eigene Homepage, …), die Wahl der Schrift dem Zufall überlassen bleibt. Warum soll auch eine schriftliche Mitteilung des Bundespräsidenten so aussehen, als käme sie aus dem Bundespräsidialamt, wenn seit Wochen bereits das gesprochene Wort längst nicht mehr mit dem Amt in Einklang zu bringen ist. Dass es auch anders geht, macht der SPIEGEL vor … weil er es kann und weil er weiß, das sich gute Gestaltung am Kiosk auch gut verkauft.
Wer ist jetzt Stefan Kiefer? Er ist als Ressortleiter beim SPIEGEL für die Gestaltung der Titelseite verantwortlich, gelernter Illustrator und seit 15 Jahren in Hamburg im Amt. Meistens entstehen die Ideen zur Gestaltung des Covers erst Mitte der Woche, wenn eines von mehreren Titelthemen seine Reife entwickelt hat. Für Kiefer und sein Team bleibt gewöhnlich nur wenig Zeit, einen Entwurf zur Vollendung zu bringen. Trotzdem hindert es die Redaktion nicht daran, alle Elemente des kommenden SPIEGEL-Titels mit Bedacht und Raffinesse zu planen. Auch die einzusetzende Schrift. Am vergangenen Freitag war eine präsidiale Typografie gefragt, denn das Titelthema 02/2012 sollte der Bundespräsident werden, dessen Ansehen im Verlauf der Woche gegen Null sank. Für die Zeile »In Amt und Würden« griff die SPIEGEL-Redaktion zur würdevollen Amalia, entworfen von Nikola Djurek und herausgegeben von OurType. Eine gute Wahl, wie man heute am Zeitungsstand sehen kann (Abb oben).
Wie Stefan Kiefer und sein Team arbeiten, zeigt das folgende Video des SPIEGEL:
Erik Spiekermann stellt sein Idealbüro vor
Für den Arte-Creative-Kanal From Sketch hat der Berliner Designer (und FontShop-Gründer) Erik Spiekermann sein Konzept eines idealen, kommunikativen Büros aufgezeichnet. Es ist rund und ein »Büro der Begegnung«. Hier unten ist das 8-Minuten-Filmchen eingebettet (Flash), eine HD-Version lässt sich bei Arte aufrufen.
Dufter Kumpel: die Biergartenschrift FF Prater

Prater damals: Das handgemalte Prater-Eingangsschild im September 2000, entworfen von Henning Wagenbreth und eBoy
Als kurz nach dem Mauerfall Berlins ältester Biergarten wieder öffnete, übernahm ein junger Designer die visuelle Ausstattung. Wie man Parolen auf hohem Niveau pinselt, lernte er schon in der Grundschule. Gepaart mit dem akademischen Geist der Kunsthochschule, servierte er dem Restaurant eine Beschilderung, deren Hauptdarsteller – die Schriften – bis heute in den Reiseführern von Typo-Fans als »sehenswert« vorgemerkt werden.
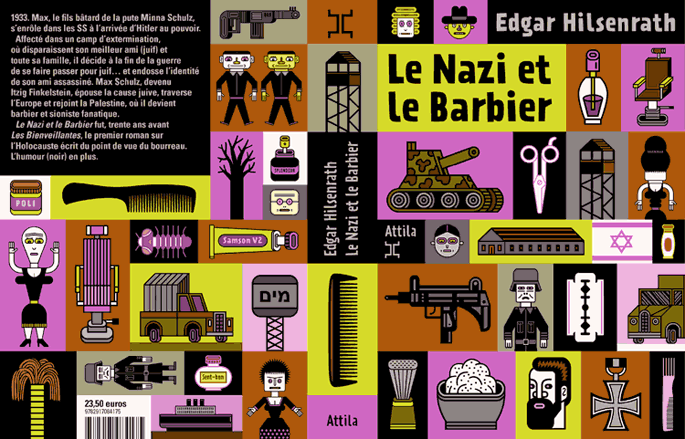
Prater heute: Umschlag des Romans Le Nazi et le Barbier von Edgar Hilsenrath, Design: Henning Wagenbreth
Es gibt nur wenige Kunstschulen, denen man einen eigenen Stil nachsagen kann. Die Kunsthochschule Berlin (KHB) in Weißensee gehört dazu. Auf den Gebieten Illustration und Grafikdesign pflegen ihre Absolventen eine klassische, unverwechselbare Handschrift. So auch der junge Henning Wagenbreth, der 1987 sein Diplom an der KHB ablegte.
Als kurz nach dem Mauerfall der Prater, Berlins ältester Biergarten, wieder öffnete, kümmerte sich Wagenbreth um die visuelle Ausstattung des zuletzt als Kreiskulturhaus genutzten Areals. Wie man Parolen und Wandzeitungen auf hohem Niveau pinselt, lernte man in der DDR bereits in der Schule. Gepaart mit akademischem Wissen bescherte Wagenbreth dem rustikalen Restaurant im Prenzlauer Berg eine Beschilderung, die weltberühmt wurde, denn der Prater reifte in den Berlin-Führern rasch zum Geheimtipp.
Noch immer im Einsatz für den Namensgeber: aktuelle Weihnachts-Homepage der Gaststätte Prater
Die Hauptrolle auf den Prater-Schildern spielte eine holzschnittartige Schrift in verschiedenen Stilen. Kurz nach Wiedereröffnung des Biergartens trafen sich der »eBoy« Steffen Sauerteig und Henning Wagenbreth, um über eine Digitalisierung der Schriftfamilie nachzudenken. Sauerteigs FF Typestar war zu dieser Zeit bereits ein Bestseller. Die Fonts der Prater-Familie sollten, trotz Digitalisierung, ihren handgezeichneten Charakter behalten, also die unregelmäßigen Strichstärken, die wechselnden Strichrichtungen und die stolpernden Buchstabenabstände.

Sommer 2004: handgemaltes Prater-Biergarten-Schild
Weil das lebendige Schriftbild seine Glaubwürdigkeit verliert, wenn zwei identische Buchstaben mit genau denselben Unregelmäßigkeiten nebeneinander stehen, wurde zu jedem Erstfont (gekennzeichnet mit dem Namenzusatz »One«), ein Zweitfont »Two« gestaltet, dessen Unregelmäßigkeiten von denen des Erstfonts abwichen. Viel Arbeit, mit der damals gängigen PortScript-Font-Technik, aber im Ergebnis sehr überzeugend; heute erledigen OpenType-Automatiken eine Menge der Handarbeit. Im Sommer 2000 erblickte die ins PostScript-Type-1 digitalisierte FF Prater als FontFont das Licht der Computerwelt.
Für die Benutzer der Schriftfamilie bedeutet das damals, dass sie munter zwischen Prater One und Two wechseln sollen und dürfen. So erhält jede Prater-Zeile einen wahrhaft handgezeichneten Charakter. Beim Setzen größerer Texte ist die Verwendung beider Fonts Pflicht. Da unser Auge die Unregelmässigkeiten der Schrift in kleineren Graden jedoch kaum wahrnimmt, brauchen hier die Fonts nicht gewechselt werden.

Erster Einsatz der Script-Version: Werbepostkarte der Prater-Gaststätte für ihren Hecht-Club, 2004
Kurz nach Erscheinen der Prater-Grundschriften (Sans und Serif) bekam die Familie bereits Nachwuchs: die Schreibschrift FF Prater Script inklusive Varianten kam hinzu sowie die 3D-Display-Schrift FF Prater Block, die sich sogar zweifarbig aufbauen lässt. Damit wuchs die temperamentvolle Familie zu einem Komplettsystem heran, das durch die Serifen-Version auch in kurzen Texten ausgezeichnete Sympathiewerte bringt.
Zu Bestellung und Downlaod von FF Prater auf fontshop.com …
Das neue FontBook 2.0 – jetzt tagesaktuell
Fünf Monate nach ihrer Premiere hat FontShop International heute ein wegweisendes Upgrade zur FontBook-App fürs iPad veröffentlicht (App-Store-Link). Version 2.0 bietet unter anderem die folgenden Neuerungen:
- Über 250 neue bzw. aktualisierte Font-Familien
- erweiterte Homepage mit den Neuzugängen News + Trends, Verwendung und Vergleichen
- zwei Arten von Lesezeichen: Favoriten und Vergleichen
- tagesaktuelle Typo-Nachrichten, Inspirationen, Charts und Empfehlungen
- gezielte Schriftensuche nach Zweck, Genre und Epoche
- kuratierte Listen zu ähnlichen Schriften und Großfamilien
- automatische Over-the-air-Aktualisierung aller Inhalte

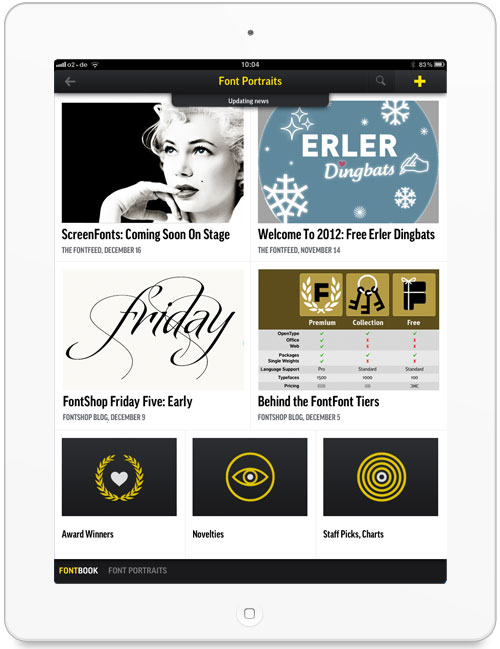
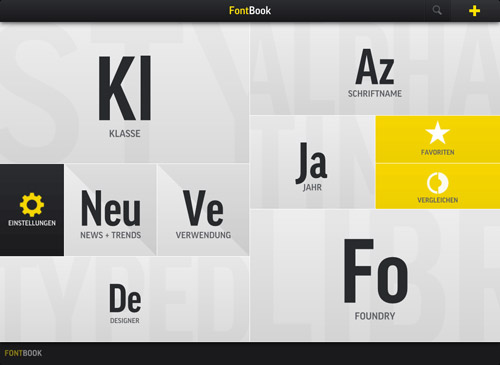
Die Homepage 2.0 der FontBook-App mit den neuen Sektionen News + Trends, Verwendung und dem Vergleichen-Lesezeichen
So schnell konnte man sich noch nie durch die Welt der Schriften bewegen. Erstmals können Fonts über thematisch sortiert Listen gesucht werden, zum Beispiel nach Zeitalter, Zweck, Ähnlichkeit, Genre oder Bestenlisten. Zum Merken und Vergleichen der Lieblingsschriften hilft ein zweites Lesezeichen namens »Vergleichen«, die Ergänzung zum Favoriten-Bookmark. Durch die News-Sektion wird die FontBook-App tagesaktuell, denn hier werden die Schriftgeschichten aus FontShop-Blog und Fontblog eingespielt (in der englischen Version aus FontShop Blog und Fontfeed). Auch die suchbaren Inhalte der App, zum Beispiel neue Schriften und aktualisierte Listen, werden erstmals »over-the-air« aktuell gehalten.

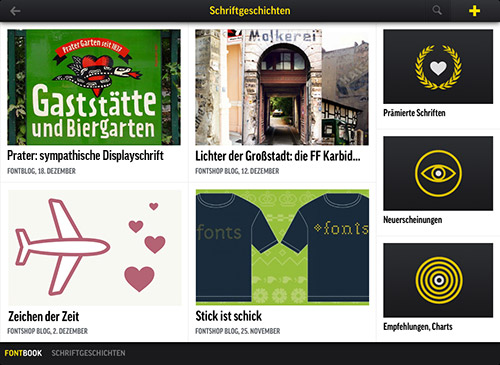
News+Trends-Einstiegsseite: tagesaktuelle Nachrichten aus FontShop-Blogs, sowie Empfehlungen, Neuerscheinungen und eine Übersicht der 2011 prämierten Schriften
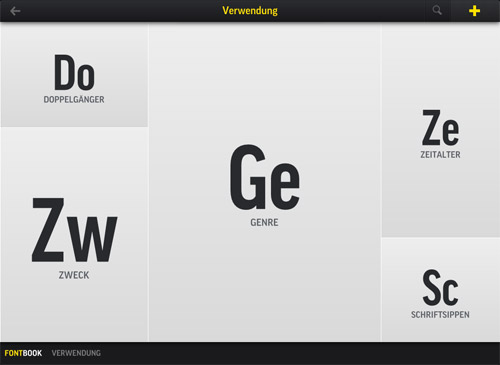
Die in die FontBook-App neu aufgenommenen thematischen Verzeichnisse basieren auf rund 900 Listen, die in den vergangenen Jahren für die Website www.fontshop.com entstanden sind. Unter der Leitung von Stephen Coles hat die FontShop-Redaktion Tausende von Schriften nach Zweck, Aussehen, Neuerscheinungen, Genre und vielen stilistischen Kriterien bewertet. Die daraus entstandenen Listen wurden für die App aktualisiert, neu sortiert und zu Gruppen zusammengefasst. In der Sektion Verwendung laden fünf Listengruppen zum Stöbern ein – Doppelgänger, Zweck, Genre, Zeitalter und Schriftsippen –, im News-Bereich gibt es Listen mit prämierten Schriften, monatlichen Neuerscheinungen sowie Empfehlungen und Charts.

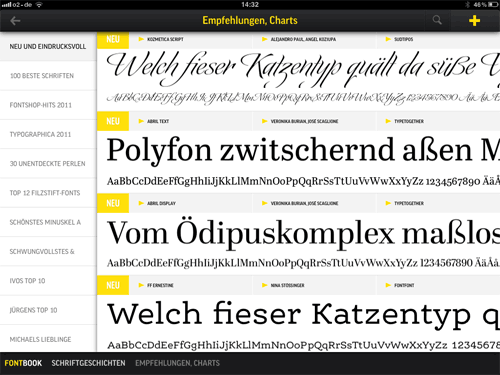
Empfehlungen und Charts: Es ist gut zu wissen, was neu ist … noch besser ist es, Neues und Beeindruckendes auf einen Klick zu finden
Ein entscheidender Schritt, um alle Inhalte der FontBook-App aktuell zu halten, ist die erstmals implementierte Fernaktualisierung, von Programmierern Over-the-air-Update (OTA) genannt. Um in den Genuss neu erschienener Fonts, aktualisierter Listen oder News zu kommen, muss weder ein FontBook-Update geladen, noch ein Kabel angeschlossen werden: Sie werden automatisch über die Internetverbindung des iPad in die App geladen. Eine dezente Statusmeldung unterhalb der Menüleiste informiert die Benutzer beim Start der App über diesen Prozess.

Tagesaktuelle, redaktionell betreute Listen: Schnell und zuverlässig Schriften für einen bestimmten Zweck finden
Eines der beliebtesten Funktionen der FontBook-App ist das Vergleichen von Schriften, entweder mit den vorgegebenen Blindtexten in drei Größen, oder einem selbst eingegebenen Musterwort. In Version 1.0 musste man zum Vergleichen die gewünschten Schriftfamilien mit einer Stern-Taste zum Favoriten machen. Jetzt gibt es dafür ein eigenes Lesezeichen, so dass Favoriten und Vergleichsschriften zwei separate Merklisten ergeben.

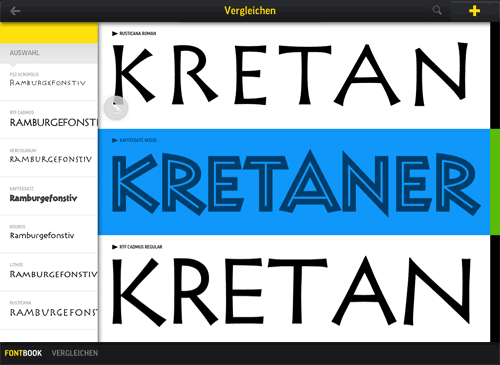
Schriften vergleichen … zum Beispiel um die richtige Wahl für ein Restaurant-Logo zu treffen; die Auswahl stammt aus der Verwendung-Liste Genre ➞ Pseudogriechisch
Weitere Änderungen und Verbesserungen in Version 2.0:
- Schriftklasse und -subklasse wurden in das gelbe Datenblatt der Schriftfamilie(n) aufgenommen
- neue Warten-Animation für Online-Font-Rendering-Prozesse
- erweitertes Mini-Schriftmuster: Rag statt Rg
- Vergleichen-Merkliste: Einträge löschen durch wischen
- sofortige Aktualisierung des Vergleichen-Baukasten bei geänderter Merkliste
- 15 Schriftentwerfer mit einem »von« im Namen (z. B. Erik van Blokland) sind nicht mehr bei V einsortiert
Das Upgrade der FontBook-App ist kostenlos. Über Änderungen informiert stets aktuell der Twitter-Kanal der FontBook-App.
Dieses Video zeigt in sieben Minuten alle wichtigen Bereiche und die grundlegenden Funktionen der FontBook-App:
Heute neu: Tweets einbetten
Twitter hat soeben bekannt gegeben, dass man jetzt Tweets in Blogbeiträgen und anderswo einbauen kann – mit allen Links und verknüpften Dateien. Das sieht dann so aus:
Version 2.0 is ready to publish. This might happen within the next 2 hours …
— FontBook by FontShop (@FontBookApp) Januar 5, 2012
Prima. Und damit habe ich nicht nur die News des heutigen Tages bekannt gegeben, sondern auch schon die von morgen.