Berlin-Plakatwettbewerb Code: Die 3 Sieger

Auf dem ersten gemeinsamen Sommerfest von Create Berlin und dem Internationalen Design Zentrum IDZ, das gerade in den Hallen des Bauhaus-Archivs/Museum für Gestaltung stattfindet, wurden soeben die 3 Sieger des Code-Plakatwettbewerbs bekannt gegeben (siehe unten) – aus 567 Beiträgen und 20 Nominierungen.
Was bisher dahin geschah, beim größten Plakatwettbewerb Berlins, ist in diesen drei Beiträgen aus dem Fontblog-Archiv nachzulesen:
Der Code-Plakatwettbewerb ist gestartet | Code Plakatwettbewerb … Restart| 1000 × Berlin: die Code-Plakate hängen
Die 3 Siegerarbeiten und die Begründungen der Jury
Platz 3: Ett la Benn/Moritz Grund »Tempelhof«
Die Meinung der Jury zu »Tempelhof«: »Im Wettbewerb ging es um das Aufspüren von Codes, die der Stadt Berlin zu Grunde liegen, die Sie beschreiben. Flughäfen sind weltweit häufig ein Wahrzeichen für Städte. Aus der Historie heraus oder aufgrund der schieren Größe. Auch der einst größte Verkehrsflughafen der Welt, Berlin-Tempelhof, ist in vielerlei Hinsicht ein großes Symbol für die Stadt Berlin.
Sehr präsent in den Köpfen aller Berliner Bürger seit seiner zuletzt vollzogenen und bis zum Ende sehr umstrittenen Schließung. Bis heute ist nicht endgültig über eine Nachnutzung aller zur Verfügung stehenden Flächen entschieden worden. Auch die Designer von ett la Benn, Danilo Dürer und Oliver Bischoff sowie Moritz Grund, waren an einem Wettbewerb beteiligt. Dabei hatten Sie die großartige Chance, kurz vor der Schließung noch dieses einmalige Foto zu machen. Den Künstlern gelingt es, in einem einzigen Bild einen Blick auf die Vergangenheit und die Zukunft dieser Stadt zu werfen. Die Kraft, die ein einziges Foto dabei entwickeln kann, ist enorm. Die Vergänglichkeit eines bedeutsamen Infrastruktursymbols, die Berücksichtigung der unterschiedlichen Wetterstimmungen und letztlich die nicht weiter ausgeführte, sondern für sich selbst sprechende Codierung/De-Codierung mit Hilfe der bereits vorhandenen Rollbahnmarkierungen ist bemerkenswert. Die Jury hatte keine Schwierigkeiten, dieser Fotoarbeit den ihr gebührenden dritten Platz im Plakatwettbewerb zu geben.“
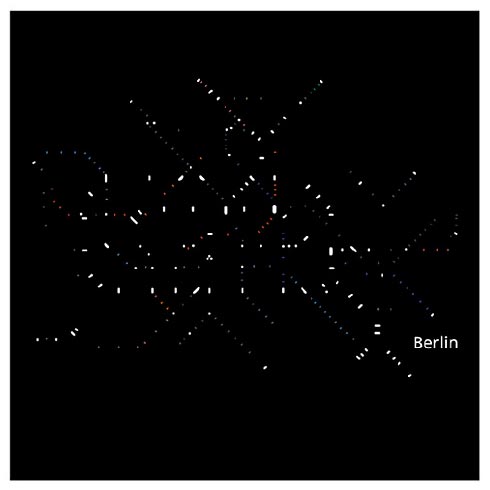
Platz 2: Sara o’Dea »DNA«

Die Meinung der Jury zu »DNA«: »Dieses Motiv hat das Thema Code getroffen und auf wunderbare Weise visualisiert. Es geht um Berlin bei Nacht. Das Poster stellt den Nahverkehrsplan Berlins, die Spinne, als Sternenhimmel dar. Das ist eine phantasievolle Interpretation, die wiederum an die Phantasie appelliert. Was kennzeichnet den Berliner Nacht-Code, der über die Grenzen der Stadt geschätzt wird: dezentralisiertes Entertainment, umweltbewusstes Party-Hopping, Kommunikation, Mobilität.
Es gab unterschiedliche Meinungen in der Jury, ob das Wörtchen Berlin überhaupt dort stehe müsse. Ja, muss es, denn das Plakat soll natürlich nicht nur für die Besitzer einer BVG-Monatskarte verständlich sein. Es soll und muss auch außerhalb der Stadt funktionieren. Und das auf den ersten Blick. Ein Code, der sich nicht gleich entschlüsselt, hat beim Betrachter verloren, er wendet sich ab, ohne ihn aufzulösen. Dieses Plakat spielt mit dem zweiten Blick. Als erstes lese ich Berlin und denke: Aha, interessant. Eigentlich interessiert mich Berlin, aber wo ist es versteckt. Der Betrachter decodiert nun, und bald wird er die Lösung gefunden haben.«
Platz 1: Martina Wember »B_Parks«

Die Meinung der Jury zu »B_Parks«: »Als die Berliner Illustratorin Martina Wember den Aufruf zum CODE-Wettbewerb erhielt, war sie gerade in Paris. Dort versuchte sie vergeblich, mit ihrem Hund im Park spazieren zu gehen, was dort, wie in vielen anderen europäischen Städten, mittlerweile verboten ist. Und so stand ihr Thema relativ schnell fest – Berlin und seine Parks. Die Metropole gilt als grünes Paradies, was Martina Wember in einem Schau- und Suchbild dargestellt hat. Handgezeichnet und koloriert. Eine ebenso einfache wie überraschende Argumentation für Berlin. Und damit ein überzeugender Sieger, den die Jury einstimmig gewählt hat.«
Die 3 Plakate – in der Wettbewerbsausstattung – als PDFs:
Martina Wember »B_Parks« (0,8 MB)
Sara o’Dea »DNA« (0,6 MB)
Ett la Benn/Moritz Grund »Tempelhof« (1,4 MB)
fontshop.de jetzt mit voller Bandbreite
Auch nach dem Abschalten der alten Website ruht sich FontShop nicht auf seinen Lorbeeren aus. Das wurde verbessert:
• In der Bestellhistorie wird die letzte getätigte Bestellung oben angezeigt
• Diverse Fehlerkorrekturen bei Safari 4 (z. B. Drag & Drop in Merkliste und Warenkorb)
• Diverse Fehler für Internet Explorer Benutzer gefixt
• Performancesteigerung
Das Beste an Schneeleo … (2)

… hat gar nichts mit Mac OS X 10.6 Snow Leopard zu tun, weil es das schon vorher gab, aber in den Systemeinstellungen abgeschaltet war. Ich spreche von der (nichts sagenden) Option Gleichmäßiges Bewegen verwenden unter Systemeinstellungen -> Erscheinungsbild. Bei Schneeleo ist die Box in der Grundeinstellung angeklickt, was man nach einem Update aber nicht merkt, denn am Ende einer Migration werden die alten Einstellungen der Vorinstallation übernommen.
Da ich aber eine frische Installation durchführte, mit neuem Administrator, kam ich – zunächst in Safari – dem »sanften Scrollen« auf die Schliche. Heute kann ich nicht mehr ohne. Es fühlt sich an, als wären Safari-, Mail- oder Text-Edit-Seiten auf Kugellagern gebettet. Man erlebt diesen Effekt aber nur über Mäusen mit Scrollrädern. Warum es nicht mit dem Trackpad funktioniert, weiß nur Apple. Oder vielleicht ein Kommentator. Die Erklärung für das sanfte Scrollen verdanke ich Jörg Gudehus, der es mir – nach einer ratlosen Anfrage – getwittert hatte.
Design Made in Germany 2 ist da

Nach dem erfolgreichen Start des Design Made in Germany-Magazins ist heute die zweite Ausgabe online gegangen. Wie beim letzten Mal stellen die Herausgeber dem Leser frei, wie er das Magazin »konsumieren« möchte: als HTML-Version, als Gesamt-PDF-Version, als Einzel-PDF für bevorzugte Aritkel und natürlich iPhone-optimiert. Jedes PDF ist dabei von einem anderen Designer gestaltet, lediglich die Schrift und ein paar wenige technische Vorgaben waren bindend.
Aus dem Inhalt:
Kartenspiel „früher oder später“ – Interview mit Leitwerk
Projekte: Wow! Eine Aktionstasche für Bailly Diehl – Interview mit Kai Staudacher
Projekte: Münchner Technologiezentrum (MTZ) – Interview mit L2M3
Projekte: Philharmoniker Hamburg – Interview mit Mirko Borsche
Projekte: Neues Corporate Design der Commerzbank – Interview mit Thomas Klein von Metadesign
Projekte: Deutschlandkollektion – Interview mit Prof. Alexander Kufus von der UdK Berlin
Kolumne: Vorsicht Glas – von HD Schellnack
Wissen: Visitenkarten – von Andrea Thiem
Kolumne: Hallelujah! – Wenn Corporate Designer eine Glaubensgemeinschaft wären… von Daniela Hensel
Wissen: Von der Markenkreation zum Markenschutz von RA Jens O. Brelle
Wissen: Das bauhaus ist nicht alles – von Andrea Thiem
Kolumne: Lektüre für Nichtleser – von Michael Bukowski
Phantasie mit Schneegestöber: Typografische Wappen
Bevor unser guter Freund Frank Grießhammer (Kiosk-Fonts, Ex-Praktikant bei FSI FontShop International) das Land Richtung Königliche Akademie Den Haag verlassen hat, bescherte er FontShop einen wunderbaren Nachlass: seine Sammlung typografischer Wappen. Wären Schriftenhäuser Fußballvereine, wären Buchstaben Nationalspieler – an dieser Champions League hätten wir alle unsere Freude. Ein Klick auf die Animation führt zur Mannschaftsübersicht, ein Klick auf die Wappen liefert wallpapertaugliche Großdarstellungen. Viel Spaß damit.
Zoomfeed meldet: erfolgreiches Rebranding

Eine Woche nach dem Kaltstart der neuen FontShop-Webseite inklusive der Bildermarke ZOOM vermeldet unser Schwesterblog Zoomfeed heute einen »Ansturm« auf das Bildangebot: + 300 %. Die ZOOM-Managerin Kathrin Kluge sieht zwei Ursachen für den Aufschwung und lädt zum Test …
Video: Why must I be a screenager at work?
Die Wiener Agentur Screenagers macht mit einem Musikvideo auf seine neue Website aufmerksam. Drei kreative Mariachis singen ein Lied (nach dem Original »A Teenager in Love« von Dion & The Belmonts) von ignoranten Kunden, die größere Fonts wollen, von nervigen Kollegen und ätzenden Chefs – vom Alltag eines Designers also. (via Spreeblick)
Der Internet-Fahrplan wird interaktiv
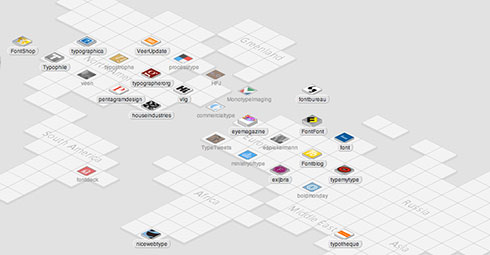
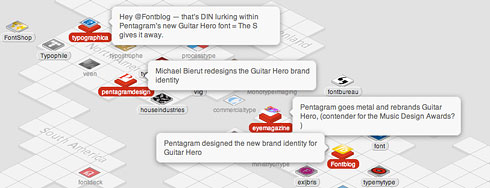
Schon seit längerem kündigen die Macher der Web Trend Map Information Architects eine interaktive Version ihrer Orientierungsinfografik an (Fontblog berichtete: Proud to be ein Umsteigebahnhof und Web-Netzplan bald interaktiv). Seit heute kann man die ersten Pläne bewundern, zum Beispiel die Verteilung der New-York-Times-Büros und deren externe Mitarbeiter in der Stadt. Damit nicht genug, Klickt man auf eine dieser Filialen, springen deren aktuelle Nachrichtenfeeds auf (RSS, Twitter, …). Die zuletzt veröffentlichten News sind in einer Seitenleiste zusammengefasst, fährt man mit der Maus darüber, werden auf der Karte die Herausgeber und die Verweise (retweets) bzw. Dialoge sichtbar. Meine Retweet von gestern, dass Pentagram dem Spiel Guitar Hero ein neues Branding verpasst habe, hat sich so im Netz verbreitet (klicken für 1:1-Darstellung):
Und weil die Information Architects eine Faible für typografsiche Trends haben, gibt es unter den erste 7 interaktiven Karten bereits eine typografische: All Things Typographical.
Das tollste an den interaktiven Karten ist jedoch, dass man selbst Karten erstellen kann. Es gibt noch eine limitierte Menge kostenloser privater Accounts.